一、什么是Web?
Web常见的就是网站、网页,有三种常见形式:超文本、超媒体、超文本传输协议。而Web开发就是网站开发,网站由很多的网页组成,网页又由一行行的标签代码、数据代码组成。Web开发就是把这些代码编写组成浏览器能认识的标记,经浏览器接受后普通人能看到的过程。
Web前端主要负责前端浏览器展示的效果,Web前端页面展示的时候是需要动态的数据的,这些数据是后台java程序或者C++程序提供的。这种系统架构被称为B/S结构系统(B:Browser浏览器,S:Server服务器)
1. web相关名词介绍
(1)www就是world wide web的简称,我们称为全球广域网,也称为万维网;
(2)web是一种基于http协议的、全球性的、动态的跨平台分布式图形信息系统,我们最常见的就是网站服务
(3)网站就是由多个网页组合而成的集合;
(4)网页就是通过浏览器展示,包含图片、文字、链接、声音…..等内容的一种html文件;
(5)网页在浏览器上进行解析和展示;
2. Web应用
所谓的Web应用特指我们平时用浏览器打开的一些应用,也就是网站。如微博、朋友圈、知乎等等。Web应用一定是以“资源组”的形式存在的。
以微博这个Web应用为例,它是有很多的场景组成的,我们所熟知的场景有:
(1)登录注册场景;
(2)微博浏览场景;
(3)发布微博场景;
(4)个人中心页面;
在这些场景中,每个场景一般都有自己的主页面,一般就是一个HTML页面资源;在这些场景下是一个个具体的功能区,一般来说场景确定下来之后功能区只有一到两个,要实现一个功能,就转变成了要完成一系列动作,如注册、登录、阅览,完成一个动作又需要几个资源相互配合完成,HTML只是内容数据化的一种展示,资源中的数据在我们学习阶段主要来自数据库。
我们先通过数据库拿到数据,然后通过HTML把拿到的资源标记为结构化的内容,进而形成完整的资源,把几个资源相互结合就形成了一个功能,几个功能进行相互拼接、组织就形成了一个完整的Web应用或者系统。
3. Web服务器
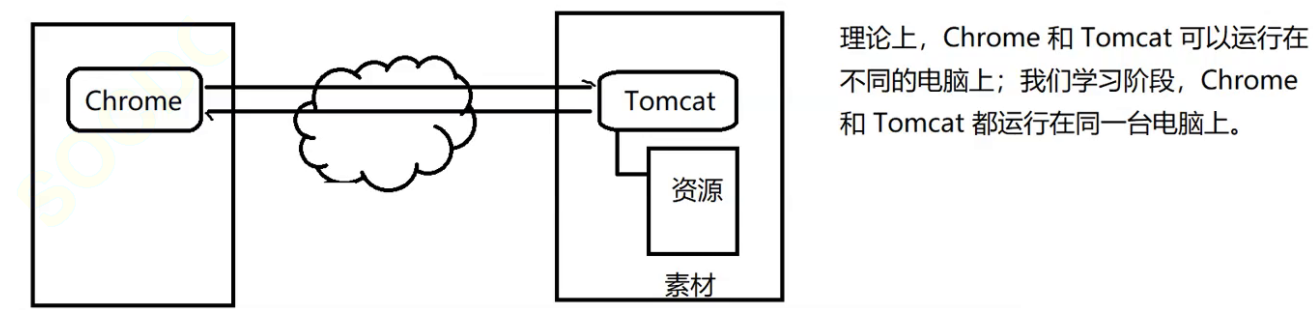
有客户端就必定会有服务器,因为Web服务器采用HTTP协议,故我们很多时候又把它叫做HTTP服务器(HTTP Sever)。例如:Apache,Tomcat,Netty等。
我们的浏览器会通过网络和我们的客户端进行通信,浏览器和客户端都是别人实现好的,我们的任务主要是给客户端实现一些外挂的素材(又叫做资源),所以,服务器经过客户端访问时实际访问的是我们提供的资源,如图。

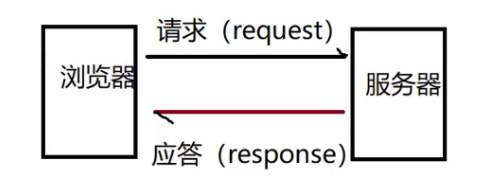
浏览器和服务器之间进行通信时有一套标准,这套标准叫做HTTP协议,全称是(Hyper(超级) Text(文本) Transfer(传输) Protocol(协议))。通信时浏览器发出请求,服务器给与应答。

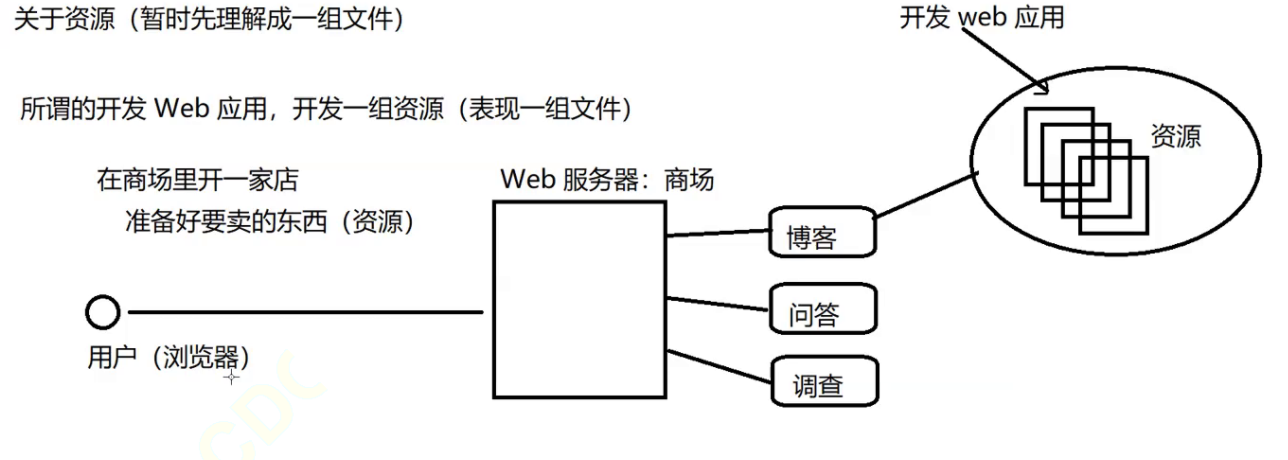
4. 资源
资源,我们暂时可以理解成一组文件,而所谓的开发Web应用,就是开发一组资源(表现为一组文件),为了更好的理解,你可以把浏览器想象成一个商场,把我们开发Web应用想象成在这个商场里开个店,开店前我们需要准备好要卖的物品,这就相当于资源。一个浏览器里可以有多个Web应用,而每一个Web应用又有一系列的资源。我们开发的资源需要经过客户端才能对外提供服务,用户代表的是浏览器,浏览器是直接和Web服务器对接的,我们会把相应的资源挂靠到Web服务器上,这样我们的Web应用就正式工作起来了。

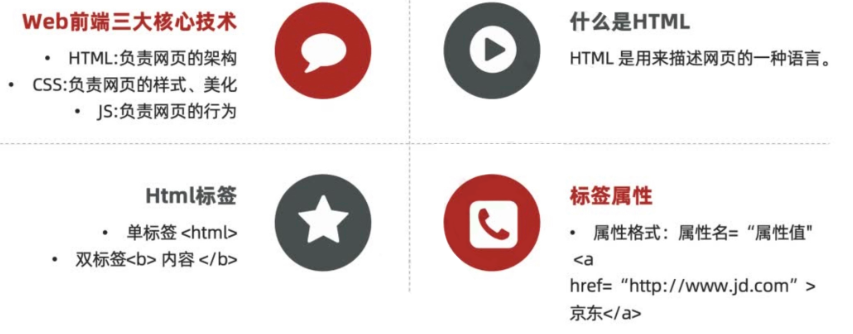
5. Web标准构成
构成:主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
(1)结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 对于网页来说最重要的一部分
(2)表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
(3)行为标准:行为是指网页模型的定义及交互的编写,咱们主要学的是 JavasSript(JavaScript 是属于 HTML 和 Web的编程语言)
理想状态我们的源码: .HTML .css .js
二、HTML基本介绍
1. 基本定义:超文本标记语言,超是超链接;
2. 目前最流行的版本就是HTML5.0,W3C组织负责制定html语言的标准;

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程