HTML表单是与用户交互的强大工具;然而,由于历史和技术上的原因,如何充分发挥它们的潜力并不总是显而易见的。在本章节中,我们将介绍HTML表单的所有方面,从结构到样式,从数据处理到自定义小部件。
表单:采集不同类型的用户输入数据,发送给服务器,实现用户和服务器之间的数据交互。
表单标签form 声明数据采集的范围,只要是在form中的,都是要采集的数据。
一个页面中可以有多个form标签,只能是并列关系,不能嵌套。用户向服务器端发送数据时,一次只能提交一个表单中的数据。如果要提交多个表单就需要用js中的异步交互。
<form> 元素
HTML 表单用于收集用户输入。
元素定义 HTML 表单:
1 2 3 4 5 | <form>.form elements.</form> |
1. HTML 表单包含表单元素。
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
(1)<input> 元素
<input> 元素是最重要的表单元素。<input> 元素有很多形态,根据不同的 type 属性。这是本章中使用的类型:
| 类型 | 描述 |
| text | 定义常规文本输入 |
| radio | 定义单选按钮输入(选择多个选择之一) |
| submit | 定义提交按钮(提交表单) |
(2)文本输入
<input type="text"> 定义用于文本输入的单行输入字段:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><body><form>姓氏:<br><input type="text" name="firstname"><br>名字:<br><input type="text" name="lastname"></form><p>请注意表单本身是不可见的。</p><p>同时请注意文本字段的默认宽度是 20 个字符。</p></body></html> |
呈现的结果如图:

(3)单选按钮输入
<input type="radio"> 定义单选按钮。单选按钮允许用户在有限数量的选项中选择其中之一:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html><body><form><input type="radio" name="sex" value="1" checked>男<br><input type="radio" name="sex" value="2">女</form></body></html> |
呈现的结果如图:

(4)提交按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。表单处理程序在表单的 action 属性中指定:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html><body><form action="/demo/demo_form.ashx">姓氏:<br><input type="text" name="firstname" value="李"><br>名称:<br><input type="text" name="lastname" value="雷"><br><br><input type="submit" value="Submit"></form><p>如果您点击提交,表单数据会被发送到名为 demo_form.ashx 的页面进行后续处理。</p></body></html> |
呈现的结果如图:

2. 表单属性:
(1)Action 属性
action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。在上面的例子中,指定了某个服务器脚本来处理被提交表单:
1 | <form action="action.php"> |
如果省略 action 属性,则 action 会被设置为当前页面。
(2)Method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
1 | <form action="action.php" method="GET"> |
或:
1 | <form action="action.php" method="POST"> |
何时使用 GET?
您能够使用 GET(默认方法):如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。当您使用 GET 时,表单数据在页面地址栏中是可见的:
1 | action_page.php?firstname=韩&lastname=梅梅 |
注释:GET 最适合少量数据的提交。浏览器会设定容量限制(255个字符)。
何时使用 POST?
您应该使用 POST:如果表单正在更新数据,或者包含敏感信息(例如密码)。POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
(3)Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。本例只会提交 "Last name" 输入字段:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><body><form action="/demo/demo_form.ashx">姓氏:<br><input type="text" value="李"><br>名字:<br><input type="text" name="lastname" value="雷"><br><br><input type="submit" value="Submit"></form><p>如果您点击提交,表单数据会被发送到名为 demo_form.ashx 的页面。</p><p>姓氏 不会被提交,因为此 input 元素没有 name 属性。</p></body></html> |
呈现的结果如图:

3. 表单控件
用 <fieldset> 组合表单数据
<fieldset> 元素组合表单中的相关数据 <legend> 元素为 <fieldset > 元素定义标题。
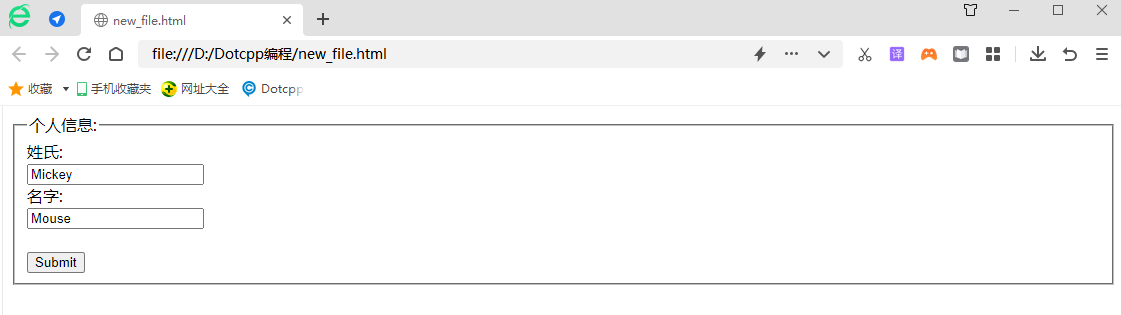
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><body><form action="/demo/demo_form.ashx"><fieldset><legend>个人信息:</legend>姓氏:<br><input type="text" name="firstname" value="Mickey"><br>名字:<br><input type="text" name="lastname" value="Mouse"><br><br><input type="submit" value="Submit"></fieldset></form></body></html> |

表单用来收集用户数据,这些数据需要填写在各种控件中。HTML 控件也通过标签来实现,只是它们会呈现一些特殊的外观,并具有一些交互功能。
HTML 表单中可以包含如下表所示的控件:
| 控件/标签 | 描述 |
| <input> | 定义输入框 |
| <textarea> | 定义文本域(一个可以输入多行文本的控件) |
| <label> | 为表单中的各个控件定义标题 |
| <fieldset> | 定义一组相关的表单元素,并使用边框包裹起来 |
| <legend> | 定义 <fieldset> 元素的标题 |
| <select> | 定义下拉列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个可以点击的按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程