我们设计开发的界面之所以称为用户界面,是因为它能响应使用者的操作,然后执行相关指令,如果设计出来的界面只能够进行浏览阅读,那么只能称之为图片或者可读文本。
在响应使用者的操作之前,我们要来了解几个名词。
1) 事件
事件就是用户执行的动作,例如我们去点击一个按钮,这就是一个事件
2) 事件类型
事件也是有分类的,例如我们点击按钮和松开按钮,这就属于两种类型
3) 事件源
事件由哪些控件控制发生
4) 事件处理者
它是wxPython内部的一个wx.EvtHandler子类中的一个方法。
理解了这几个概念,下面我们开始进一步学习。
1. 绑定事件
事件的绑定即我们把一个函数捆绑到一个可发生改变的控件上,例如我们为确定按钮绑定添加一个事件来验证相关信息,语法格式如下:
1 | Button_login.Bind(wx.EVT_BUTTON,OnclickEventName) |
wx.EVT_BUTTON是事件类型选择了按钮类型,OnclickEventName为点击按钮时执行的方法名。
我们通过这种方法来完善上一节创建的登录界面,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import wxclass MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, -1, "登录界面", size=(300, 300)) panel = wx.Panel(self)#创建一个画布,然后创建功能区并放到画布上 self.title = wx.StaticText(panel,label = '登陆界面') self.username = wx.StaticText(panel,label = '用户:') self.user_name = wx.TextCtrl(panel,style = wx.TE_LEFT) self.userpassword = wx.StaticText(panel,label = '密码:') self.user_password = wx.TextCtrl(panel,style = wx.TE_PASSWORD) self.button_login = wx.Button(panel,label = '登陆') self.button_login.Bind(wx.EVT_BUTTON,self.OnclickEventname) ...和上一节一致,在这里省略.... def OnclickEventname(self,event): ms = '' urnm = self.user_name.GetValue() pwd = self.user_password.GetValue() if urnm == '' or pwd == '': ms = '用户或密码不能为空' elif urnm == 'qy' and pwd == '123456': ms = '登陆成功' else: ms = '用户或密码错误' wx.MessageBox(ms)if __name__ == "__main__": app = wx.App() frame = MyFrame() frame.Show() app.MainLoop() |
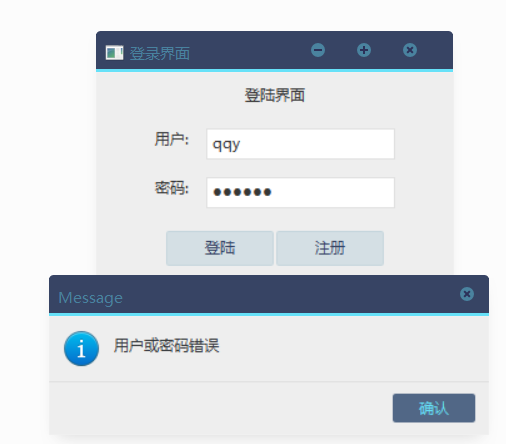
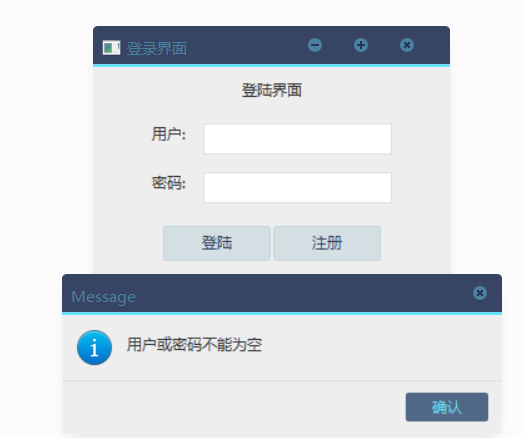
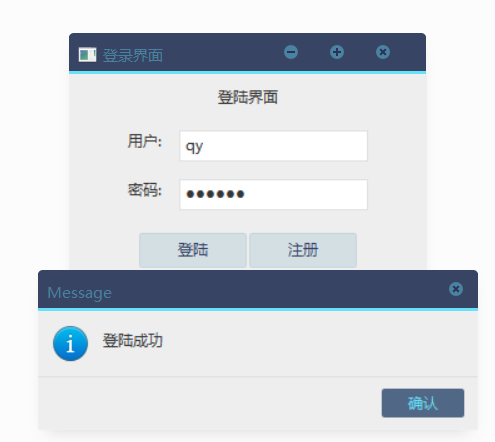
运行图为:



我们主要对绑定的函数部分进行掌握即可,函数中的内容为获取了我们在用户和密码框中输入的内容,分三种判断方式返回三种结果,然后通过MessageBox方法把内容显示在提示框中,我们要注意在绑定的时候的代码:
1 | self.button_login.Bind(wx.EVT_BUTTON,self.OnclickEventname) |
事件就是通过这一行代码和下面的函数绑定在了一起,每当我们点击一次按钮,按钮就会执行函数中的内容。
2. 总结
事件绑定还被分为一对一事件和一对多事件,一对多事件可以对一个事件处理者进行多事件源的处理,可以帮助我们完成更复杂的操作,在这里就先不作过多的讲解,大家把一对一事件的绑定内容掌握牢固就可以完成基础的界面开发。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程