前面我们对图形界面进行了设计并通过爬虫完成了翻译功能,这一节我们就把前面的内容结合到一起完成翻译器的制作。
1. 完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | import wximport urllib.request # 导入模块import urllib.parseimport jsonclass MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, -1, "翻译器", size=(600, 200)) panel = wx.Panel(self)#创建一个画布,然后创建功能区并放到画布上 #创建一个标题,放在panel中 self.title = wx.StaticText(panel,label = '简单翻译器') #创建一个静态文本,放在panel中 self.translate = wx.StaticText(panel,label = '翻译内容:') #创建一个输入文本框,放在panel中 self.tran_slate = wx.TextCtrl(panel,style = wx.TE_LEFT) #创建一个翻译按钮,放在panel中 self.button_ts = wx.Button(panel,label = '翻译') #绑定按钮事件,点击触发翻译函数 self.button_ts.Bind(wx.EVT_BUTTON, self.OnclickEventname) #创建一个关闭按钮,放在panel中 self.button_shutdown = wx.Button(panel, label='关闭') #绑定按钮事件,点击触发关闭函数 self.button_shutdown.Bind(wx.EVT_BUTTON, self.OnclickEvent) container_one = wx.BoxSizer(wx.HORIZONTAL) #把静态文本和输入文本框放在这个BoxSizer当中 container_one.Add(self.translate,proportion = 0,flag = wx.ALL,border = 7) container_one.Add(self.tran_slate,proportion = 1,flag = wx.ALL,border = 7) #再创建一个水平排布的BoxSizer container_two = wx.BoxSizer(wx.HORIZONTAL) #把两个按钮放到这个BoxSizer中 container_two.Add(self.button_ts,proportion = 0,flag = wx.ALIGN_CENTER,border = 4) container_two.Add(self.button_shutdown,proportion =0,flag = wx.ALIGN_CENTER,border = 4) #创建一个竖直排布的BoxSizer sizers = wx.BoxSizer(wx.VERTICAL) #把上面的内容都放到这个BoxSizer当中即可 sizers.Add(self.title,proportion=0,flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER,border=10) sizers.Add(container_one,proportion = 0,flag =wx.EXPAND|wx.LEFT|wx.RIGHT,border=40) sizers.Add(container_two, proportion=0, flag=wx.ALIGN_CENTER|wx.TOP, border=10) panel.SetSizer(sizers) def OnclickEventname(self,e): global panel urnm = self.tran_slate.GetValue() url = "http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule" data = {} data['i'] = urnm data['from'] = 'AUTO' data['to'] = 'AUTO' data['smartresult'] = 'dict' data['client'] = 'fanyideskweb' data['salt'] = '15823411455528' data['sign'] = 'd03024a90896a5eb31a74a9344657b0e' data['doctype'] = 'json' data['version'] = '2.1' data['keyfrom'] = 'fanyi.web' data['action'] = 'FY_BY_REALTlME' data = urllib.parse.urlencode(data).encode('utf-8') r = urllib.request.Request(url, data) r.add_header('User-Agent', 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945. 130 Safari/537.36') response = urllib.request.urlopen(r) html = response.read().decode('utf-8') trs = json.loads(html) result = trs['translateResult'][0][0]['tgt'] print("翻译结果:",result) wx.MessageBox('翻译结果:%s'%result,'翻译器') def OnclickEvent(self,e): self.Destroy()if __name__ == "__main__": app = wx.App() frame = MyFrame() frame.Show() app.MainLoop() |
2. 代码分析
由于本节的代码是源于前两节,相同的代码部分我们就不再重复去分析,我们主要来看一下不同的地方,
1 2 3 4 5 6 7 8 | #创建一个翻译按钮,放在panel中self.button_ts = wx.Button(panel,label = '翻译')#绑定按钮事件,点击触发翻译函数self.button_ts.Bind(wx.EVT_BUTTON, self.OnclickEventname)#创建一个关闭按钮,放在panel中self.button_shutdown = wx.Button(panel, label='关闭')#绑定按钮事件,点击触发关闭函数self.button_shutdown.Bind(wx.EVT_BUTTON, self.OnclickEvent) |
我们在翻译和关闭按钮上面分别绑定了事件,在点击的时候会触发相应的函数,来分析一下函数,关闭按钮的函数相对比较简单,即点击按钮关闭窗口。
1 2 | def OnclickEvent(self,e): self.Destroy() |
在我们点击翻译按钮的时候会触发翻译功能,翻译功能中内容大家在上一节中可以详细的了解到,这里我们主要进行一个参数的传递。
1 | urnm = self.tran_slate.GetValue() |
把GUI界面输入的信息传递到data当中。
1 | data['i'] = urnm |
这样就对应了上一节我们输入的content内容,最后再看这一行代码
wx.MessageBox('翻译结果:%s'%result,'翻译器')
我们通过一个窗口来返回翻译结果,这样就实现了翻译功能。
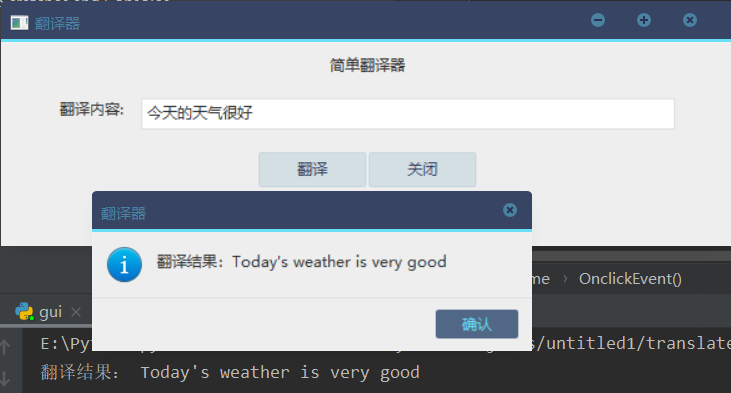
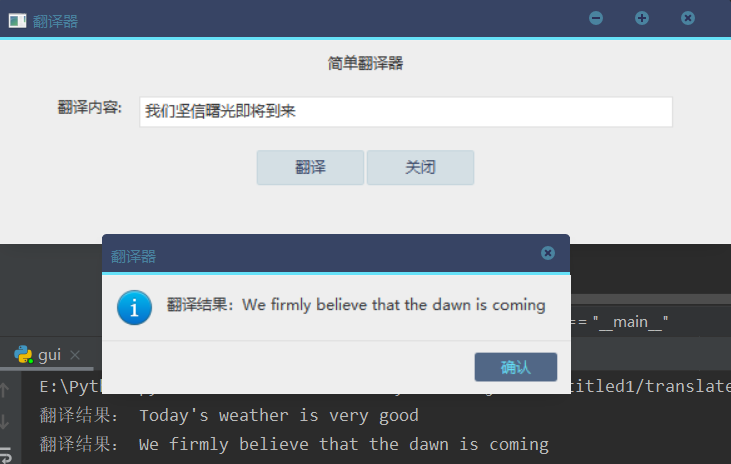
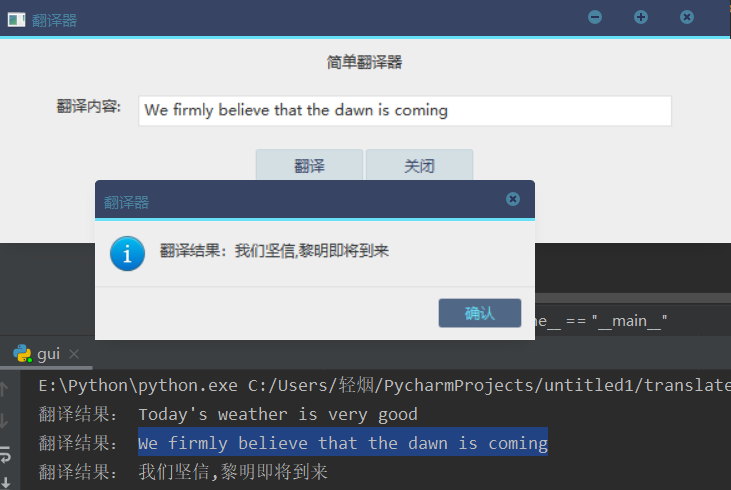
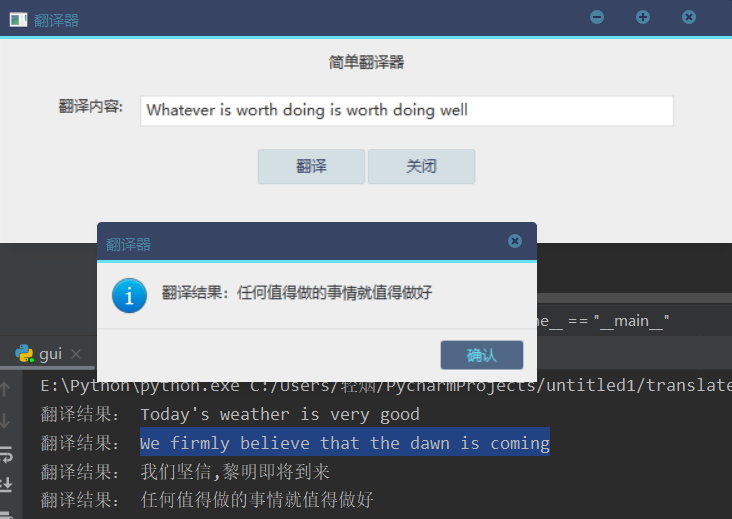
3. 测试
最后我们来测试我们的翻译器。




4. 总结
本节的实战内容较为基础,主要是结合GUI编程和爬虫的内容,如果感兴趣的还可以结合数据库进行更加完整的实战内容,下一个实战会结合数据库来进一步完成实战内容。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程