在HTML中,表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
一、表格的基本内容
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML表格标签:
| 标签 | 描述 |
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
先给大家举个简单的例子:
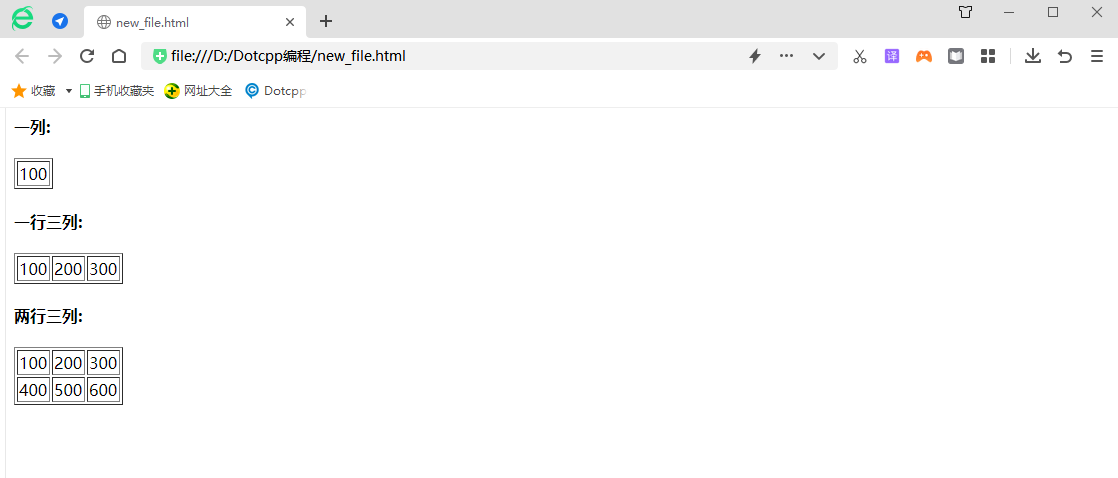
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <h4>一列:</h4><table border="1"> <tr> <td>100</td> </tr></table> <h4>一行三列:</h4><table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr></table> <h4>两行三列:</h4><table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr></table> |
最后呈现的结果如图:

二、合并单元格的方法
1. 跨列合并
1 2 | 关键字colspan如:<td colspan = "2"></td>表示合并将本列和本列的下一列合并; |
举例一:
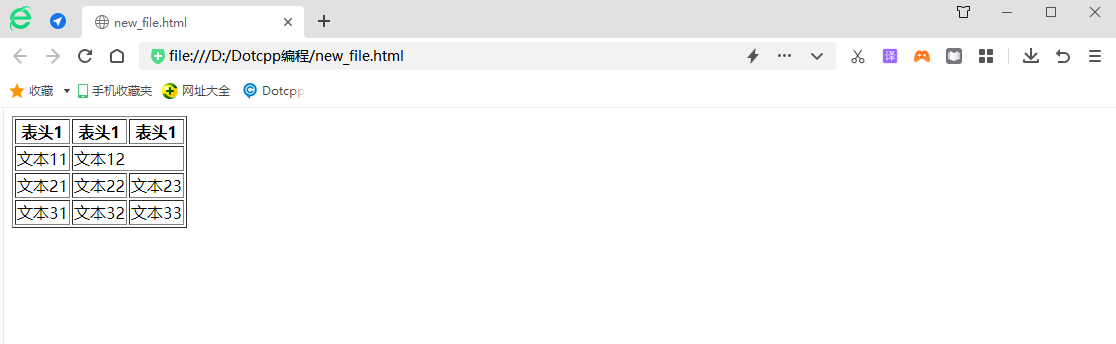
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table border="1"> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> <tr> <td>文本11</td> <td colspan="2">文本12</td> </tr> <tr> <td>文本21</td> <td>文本22</td> <td>文本23</td> </tr> <tr> <td>文本31</td> <td>文本32</td> <td>文本33</td> </tr> </table> |
呈现的结果如图:

举例二:
1 2 | 如果将上例中代码<td colspan="2">文本12</td>改变为 <td>文本12</td> |
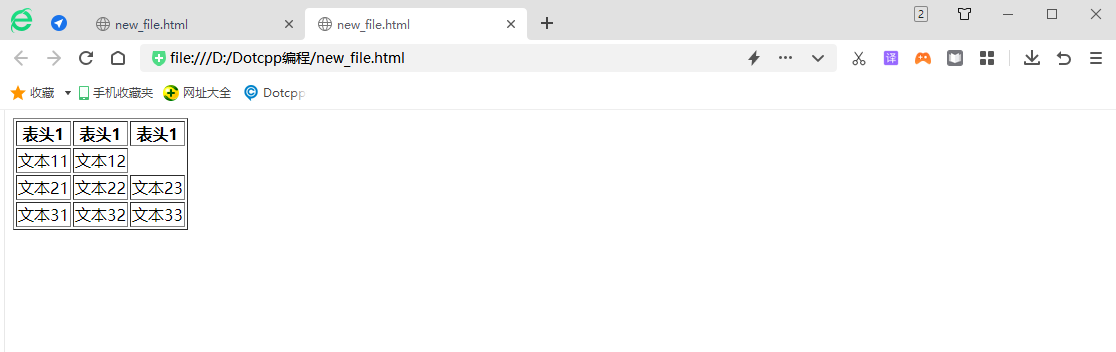
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table border="1"> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> <tr> <td>文本11</td> <td>文本12</td> </tr> <tr> <td>文本21</td> <td>文本22</td> <td>文本23</td> </tr> <tr> <td>文本31</td> <td>文本32</td> <td>文本33</td> </tr> </table> |
呈现的结果如图:

举例三:
1 2 3 | 如果将例一代码<td>文本11</td> <td colspan="2">文本12</td>改变为 <td colspan="3">文本11</td> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <table border="1"> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> <tr> <td colspan="3">文本11</td> </tr> <tr> <td>文本21</td> <td>文本22</td> <td>文本23</td> </tr> <tr> <td>文本31</td> <td>文本32</td> <td>文本33</td> </tr> </table> |
呈现的结果如图:

2. 跨行合并
1 2 3 | 关键字rowspan如:<td rowspan = "2"></td>表示合并将本行和本行的下一行合并;方法和跨列合并雷同,就简单给大家举一个例子。 |
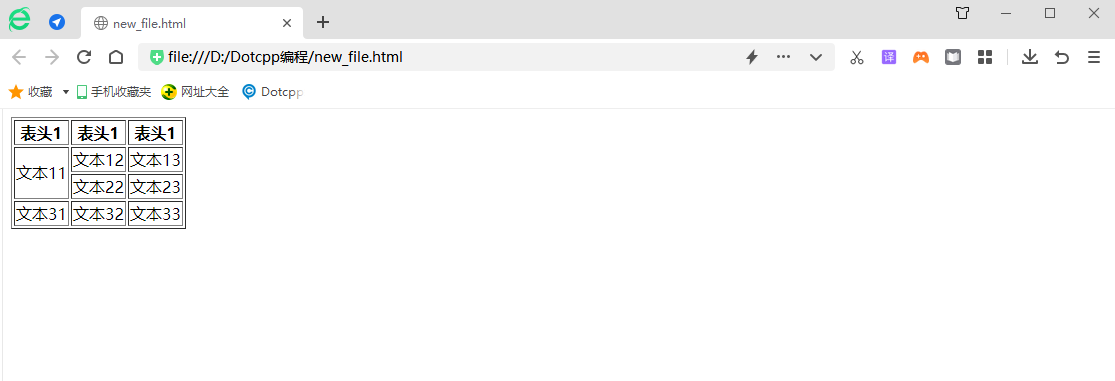
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table border="1"> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> <tr> <td rowspan = "2">文本11</td> <td>文本12</td> <td>文本13</td> </tr> <tr> <td>文本22</td> <td>文本23</td> </tr> <tr> <td>文本31</td> <td>文本32</td> <td>文本33</td> </tr> </table> |
呈现的结果如图:

总结:
(1)例一和例二对比得出,只有添加了合并表格关键字(colspan或者rowspan)表格才会合并;
(2)例一和例三对比得出,关键字后面的数字表示要合并的表格数量;
(3)合并以后的单元格位置的确定:
如合并文本11,文本12,文本13三列,合并以后单元格算为文本11;
如合并文本12,文本13,合并以后单元格算为文本12。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程