由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
CSS伪类,是一种特殊的类,它针对到CSS选择器起作用,使选中的标签或元素产生特定的效果。
CSS伪类的语法就是: 选择器 : 伪类名 { 属性 : 属性值 }
用的最多的伪类就是超链接a的伪类,链接是网站的重要组成部分,几乎在每个网页上都能看到不少的链接,合理的设计链接的样式能够给网页的颜值加分。链接有四种不同的状态,分别是 link、visited、active 和 hover,可以通过以下伪类选择器来为链接的四种状态设置不同的样式:
:link:定义未访问链接的样式;
:visited:定义已经访问过链接的样式;
:hover:定义当鼠标经过或悬停在链接上时的样式;
:active:定义点击链接时的样式。
举例:
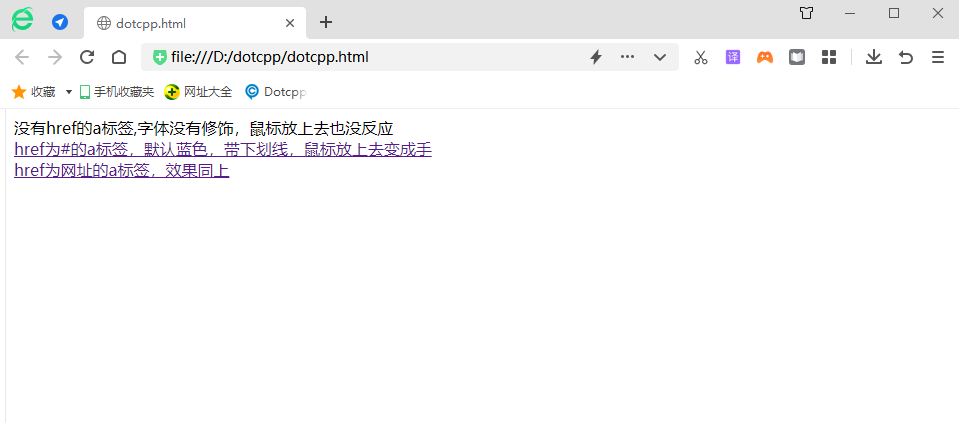
1 2 3 4 5 6 7 8 9 | <html><head></head><body > <a>没有href的a标签,字体没有修饰,鼠标放上去也没反应</a> </br> <a href="#" target="_blank"> href为#的a标签,默认蓝色,带下划线,鼠标放上去变成手 </a> </br> <a href="https://www.dotcpp.com/" target="_blank" >href为网址的a标签,效果同上</a></body></html> |
运行结果:

(1):link
说明:设置a对象在未被访问前的样式表属性。
举例:
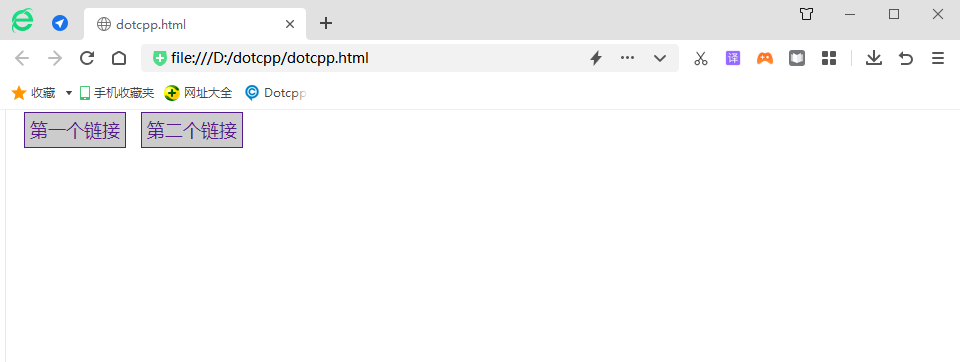
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } </style></head><body> <a href=''>第一个链接</a> <a href=''>第二个链接</a></body></html> |
运行结果:

(2):visited
说明:设置a对象在其链接地址已被访问过时的样式表属性。
举例:
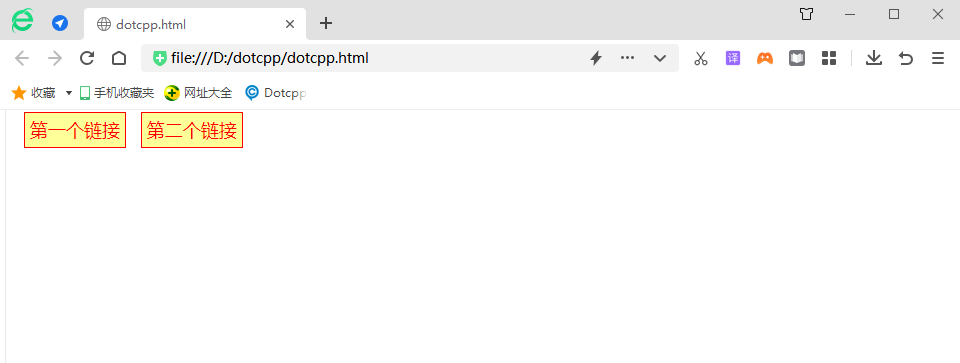
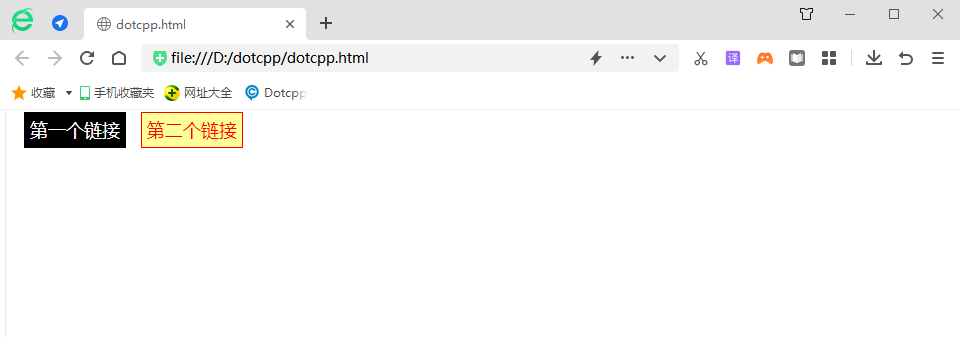
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } a:visited { background: #FFFF99; border: 1px soild red; color: red; } </style></head><body> <a href=''>第一个链接</a> <a href=''>第二个链接</a></body></html> |
运行结果:

(3):hover
说明:设置对象在其鼠标悬停时的样式表属性。
举例:
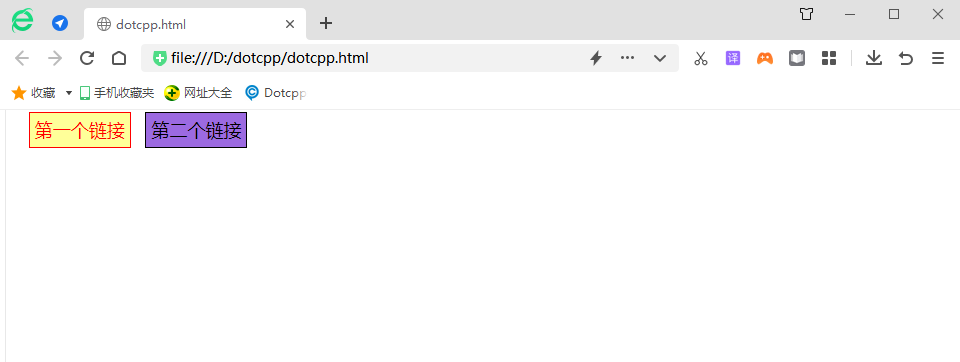
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } a:visited { background: #FFFF99; border: 1px solid red; color: red; } a:hover { background: #9c6ae1; border: 1px solid black; color: black; } </style></head><body> <a href=''>第一个链接</a> <a href=''>第二个链接</a></body></html> |
运行结果:
(4):active
说明:设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性。
举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } a:visited { background: #FFFF99; border: 1px solid red; color: red; } a:hover { background: #9c6ae1; border: 1px solid black; color: black; } a:active { background: #000; border: 1px solid black; color: white; } </style></head><body> <a href=''>第一个链接</a> <a href=''>第二个链接</a></body></html> |
运行结果:

定义CSS时候的顺序不同,也会直接导致链接显示的效果不同。原因可能在于浏览器解释CSS时遵循的“就近原则”。正确的顺序:a:link、a:visited、a:hover、a:active。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程