说起滤镜可能大家首先想到的就是 PhotoShop 之类的制图软件,通过此类软件的滤镜可以对图片进行美化。而在 CSS 中,我们无需借助任何软件也可以实现很多种滤镜效果,例如模糊效果、透明效果、色彩反差调整、色彩反相等等。另外,通过 CSS 中的滤镜还能对网页中的元素或者视频进行处理。本篇我们就来学习一下 CSS 中滤镜的使用。
CSS 中实现滤镜效果需要通过 filter 属性
并且配合一些函数来实现,如下所示:
| 滤镜 | 描述 |
| none | 默认值,表示没有效果 |
| blur(px) | 为图像设置高斯模糊,默认值为 0,单位为像素,值较大越模糊 |
| brightness(%) | 调整图像的亮度,默认值为 100%,代表原始图像;0% 表示没有亮度,图像将完全变黑;当值超过 100% 时图像将变得更亮 |
| contrast(%) | 调整图像的对比度,默认值为 100%,代表原始图像;0% 将使图像完全变黑;当值超过 100% 时图像将获得更高的对比度 |
| drop-shadow(h-shadow v-shadow blur spread color) | 为图像添加阴影效果,参数说明如下: ● h-shadow:必填值,指定水平方向阴影的像素值,若值为负,则阴影会出现在图像的左侧; ● v-shadow:必填值,指定垂直方向阴影的像素值,若值为负,则阴影会出现在图像的上方; ● blur:可选值,为阴影添加模糊效果,默认值为 0,单位为像素,值越大创建的模糊就越多(阴影会变得更大更亮),不允许使用负值; ● spread:可选值,默认值为 0,单位为像素。若值为正,则阴影将会扩展并增大;若值为负,则阴影会缩小; ● color:可选值,为阴影添加颜色,如未指定,则由浏览器来绝对,通常为黑色。 注意:Chrome、Safari 和 Opera 等浏览器不支持第 4 个参数,如果添加,则不会有任何效果 |
| grayscale(%) | 将图像转换为灰度图像,默认值为 0%,表示原始图像;100% 表示将图像完全变成灰度图像(即黑白图像),不允许为负值 |
| hue-rotate(deg) | 给图像应用色相旋转,该值用来定义色环的度数,默认值为 0deg,代表原始图像,最大值为 360deg |
| invert(%) | 反转图像,默认值为 0%,表示原始图像;100% 则表示完全反转,不允许使用负值 |
| opacity(%) | 设置图像的不透明度,默认值为 100%,表示原始图像;0% 表示完全透明,不允许使用负值 |
| saturate(%) | 设置图像的饱和度,默认值为 100%,表示原始图像;0% 表示图像完全不饱和,不允许使用负值 |
| sepia(%) | 将图像转换为棕褐色,默认值为 0%,表示原始图像;100% 表示图像完全变成棕褐色,不允许使用负值 |
| url() | url() 函数用来指定一个 XML 文件,文件中设置了一个 SVG 滤镜,并且可以包含一个锚点来指定具体的滤镜元素 |
| initial | 将属性设置为其默认值 |
| inherit | 从父元素继承此属性的值 |
举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <!DOCTYPE html><html><head> <style> div { width: 200px; height: 200px; float: left; position: relative; } div span { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: white; text-shadow: 1px 1px 2px black; } img { width: 100%; } div img.blur { filter: blur(4px); } div img.brightness { filter: brightness(250%); } div img.contrast { filter: contrast(180%); } div img.grayscale { filter: grayscale(100%); } div img.huerotate { filter: hue-rotate(180deg); } div img.invert { filter: invert(100%); } div img.opacity { filter: opacity(50%); } div img.saturate { filter: saturate(7); } div img.sepia { filter: sepia(100%); } div img.shadow { filter: drop-shadow(8px 8px 10px green); } </style></head><body> <div><img src="./scenery.jpg" alt="tulip"> <span>原始图像</span></div> <div><img class="blur" src="./scenery.jpg" alt="tulip"> <span>blur(4px)</span></div> <div><img class="brightness" src="./scenery.jpg" alt="tulip"><span>brightness(250%)</span></div> <div><img class="contrast" src="./scenery.jpg" alt="tulip"> <span>contrast(180%)</span></div> <div><img class="grayscale" src="./scenery.jpg" alt="tulip"> <span>grayscale(100%)</span></div> <div><img class="huerotate" src="./scenery.jpg" alt="tulip"> <span>hue-rotate(180deg)</span></div> <div><img class="invert" src="./scenery.jpg" alt="tulip"> <span>invert(100%)</span></div> <div><img class="opacity" src="./scenery.jpg" alt="tulip"> <span>opacity(50%)</span></div> <div><img class="saturate" src="./scenery.jpg" alt="tulip"> <span>saturate(7)</span></div> <div><img class="sepia" src="./scenery.jpg" alt="tulip"> <span>sepia(100%)</span></div> <div><img class="shadow" src="./scenery.jpg" alt="tulip"> <span>drop-shadow(8px 8px 10px green)</span></div></body></html> |
风景图片:

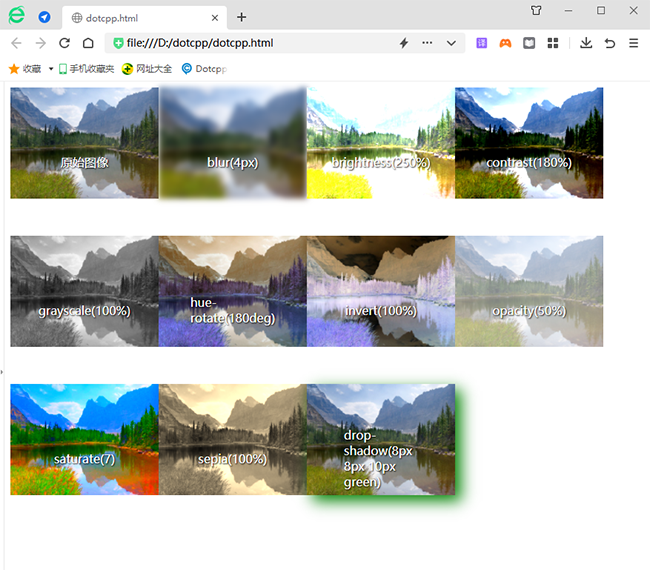
运行结果:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程