CSS 中的 position 属性用来设置元素在页面中的位置,通过该属性您可以把任何属性放置在任何您认为合适的位置。
position属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky):
| 取值 | 说明 |
| static | 默认值,静态定位,表示没有定位,元素会按照正常的位置显示,此时 top、bottom、left 和 right 4 个定位属性也不会被应用。 |
| relative | 相对定位,即相对于元素的正常位置进行定位,您可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于正常位置的偏移量,在此过程中不会对其它元素造成影响。 |
| absolute | 绝对定位,相对于第一个非 static 定位的父级元素进行定位,可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于父级元素位置的偏移量。如果没有满足条件的父级元素,则会相对于浏览器窗口来进行定位。使用绝对定位的元素不会对其它元素造成影响。 |
| fixed | 固定定位,相对于浏览器的创建进行定位,可以使用 top、right、bottom、left 这 4 个属性来定义元素相对于浏览器窗口的位置。使用固定定位的元素无论如何滚动浏览器窗口元素的位置都是固定不变的。 |
| sticky | 粘性定位,它是 relative 和 fixed 的结合体,能够实线类似吸附的效果,当滚动页面时它的效果与 relative 相同,当要滚动到屏幕之外时则会自动变成 fixed 的效果。 |
元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。
1. 静态定位:static
HTML 元素默认情况下的定位方式为 static(静态)。
静态定位的元素不受 top、bottom、left 和 right 属性的影响。
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位:
举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <style> div{ height: 100px; border: 1px solid black; } div.static { width: 130px; height: 50px; background-color: #CCC; line-height: 50px; text-align: center; position: static; top: 50px; left: 20px; } </style></head><body> <div> <div class="static">item;</div> </div></body></html> |
运行结果:

2. 相对定位:relative
举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html> <head> <style type="text/css"> #item1 { width:100px; height:100px; background-color:green; } #item2 { width:100px; height:100px; background-color:red; } </style> </head> <body> <div id="content"> <div id="item1" >item1</div> <div id="item2">item2</div> </div> </body></html> |
运行结果:

若更改代码中CSS样式文件如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <html> <head> <style type="text/css"> #item1 { width:100px; height:100px; background-color:green; } #item2 { width:100px; height:100px; background-color:red; position:relative; left:20px; top:20px; } </style> </head> <body> <div id="content"> <div id="item1" >item1</div> <div id="item2">item2</div> </div> </body></html> |
运行结果:

总结:relative是相对正常文档流的位置进行偏移,原先占据的位置依然存在,也就是说它不会影响后面元素的位置。left表示相对原先位置右边进行偏移,top表示相对原先位置下边进行偏移。当left和right同时存在,仅left有效,当top和bottom同时存在仅top有效。relative的偏移是基于对象的margin左上侧的。
3. 绝对定位:absolute
举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <html> <head> <style type="text/css"> #item1 { width:100px; height:100px; background-color:green; } #item2 { width:100px; height:100px; background-color:red; } #content { margin-left:100px; margin-top: 100px; } </style> </head> <body> <div id="content"> <div id="item1" >item1</div> <div id="item2">item2</div> </div> </body></html> |
运行结果:

当修改css样式文件时:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <html> <head> <style type="text/css"> #item1 { width:100px; height:100px; background-color:green; } #item2 { width:100px; height:100px; background-color:red; position: absolute; left:20px; top:20px; } #content { margin-left:100px; margin-top:100px; } </style> </head> <body> <div id="content"> <div id="item1" >item1</div> <div id="item2">item2</div> </div> </body></html> |
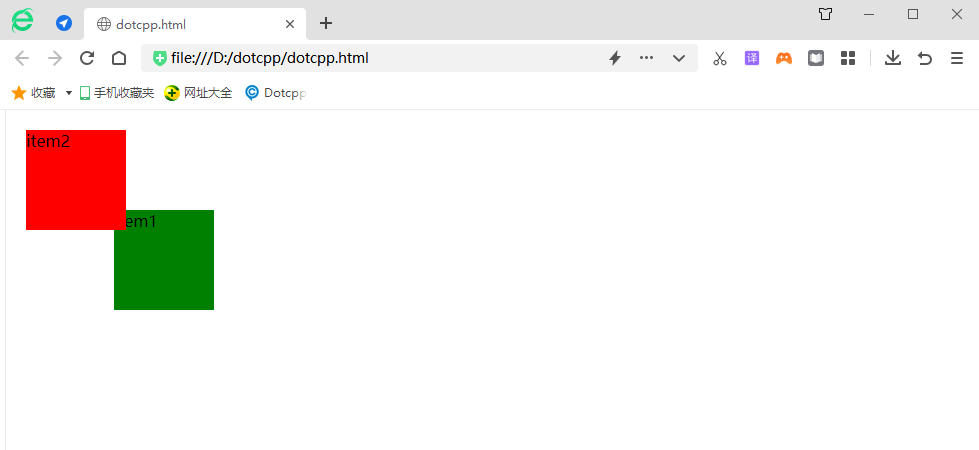
运行结果:

由此可见当父级元素的position属性值为默认值时(static),absolute是相对于浏览器窗口进行定位的。
如果设置content的position属性值为非默认值,那么absolute就是相对于该父级元素进行定位:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <html> <head> <style type="text/css"> #item1 { width:100px; height:100px; background-color:green; } #item2 { width:100px; height:100px; background-color:red; position: absolute; left:20px; top:20px; } #content { margin-left:100px; margin-top: 100px; position: relative } </style> </head> <body> <div id="content"> <div id="item1" >item1</div> <div id="item2">item2</div> </div> </body></html> |
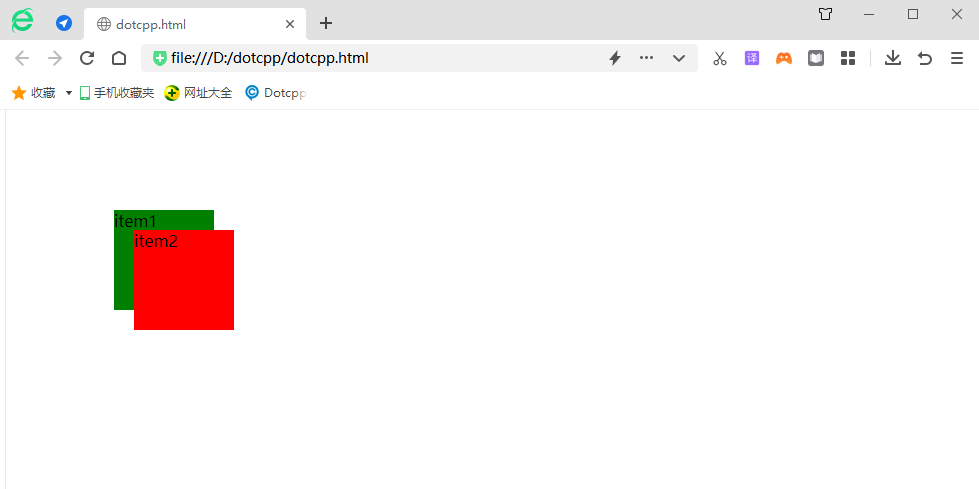
运行结果:

继续修改css样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <html> <head> <style type="text/css"> #item1 { width:100px; height:100px; background-color:green; } #item2 { width:100px; height:100px; background-color:red; } #content { margin-left:100px; margin-top: 100px; position:absolute; padding:20px; border:10px solid black; } </style> </head> <body> <div id="content"> <div id="item1" >item1</div> <div id="item2">item2</div> </div> </body></html> |
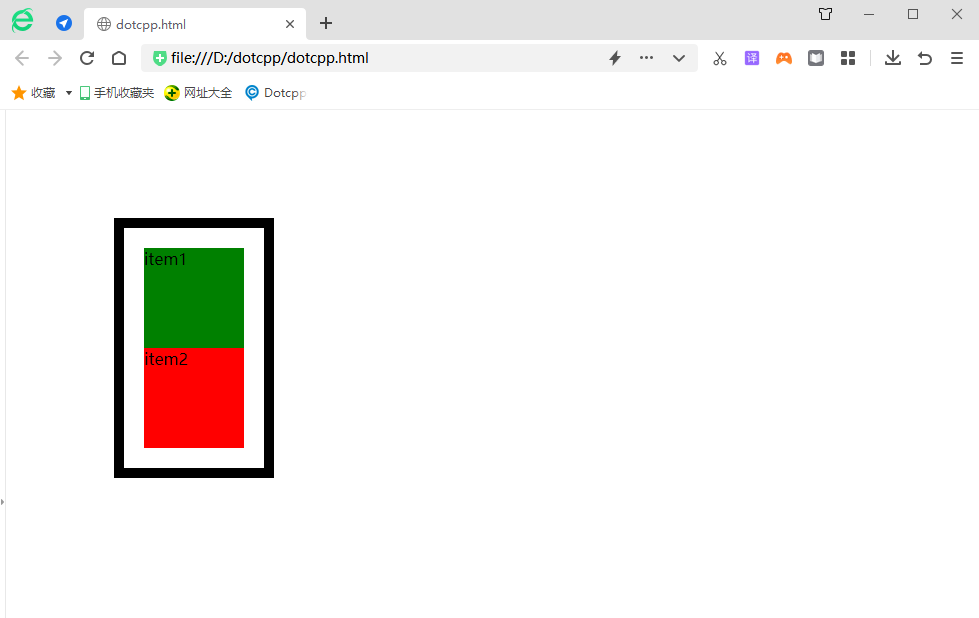
运行结果:

注意到变化了吗,当把外层div设置为absolute时,外层div宽度由原来的100%变为auto.
当把一个元素position属性设置为absolute或fixed的时候,会发生三件事:
(1)把该元素往 Z 轴方向移了一层,元素脱离了普通流,所以不再占据原来那层的空间,还会覆盖下层的元素。
(2)该元素将变为块级元素,相当于给该元素设置了 display: block;(给一个内联元素,如 <span> ,设置 absolute 之后发现它可以设置宽高了)。
(3)如果该元素是块级元素,元素的宽度由原来的 width: 100%(占据一行),变为了 auto。
4. 固定定位:fixed
固定定位就是将元素相对于浏览器窗口进行定位,使用固定定位的元素不会因为浏览器窗口的滚动而移动,就像是固定在了页面上一样,我们经常在网页上看到的返回顶部按钮就是使用固定定位实现的。
举例:
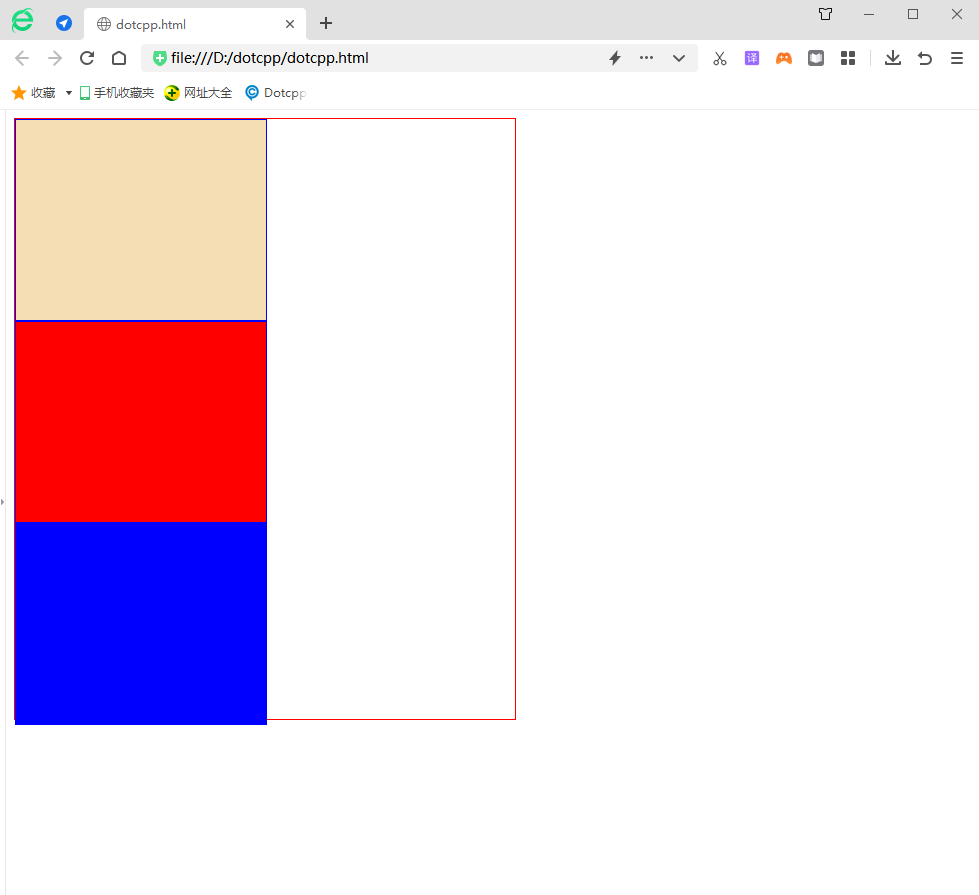
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> .out{ border: red 1px solid; height: 600px; width: 500px; } .in{ border: blue 1px solid; height: 200px; width: 200px; } </style> </head> <body> <div class="out" style="position: relative;" > <div class="in" style=" background-color: wheat;"></div> <div class="in" style=" background-color: red; position: fixed; left: 20px; bottom: 10px;"></div> <div class="in" style=" background-color: blue;"></div> </div> </body></html> |
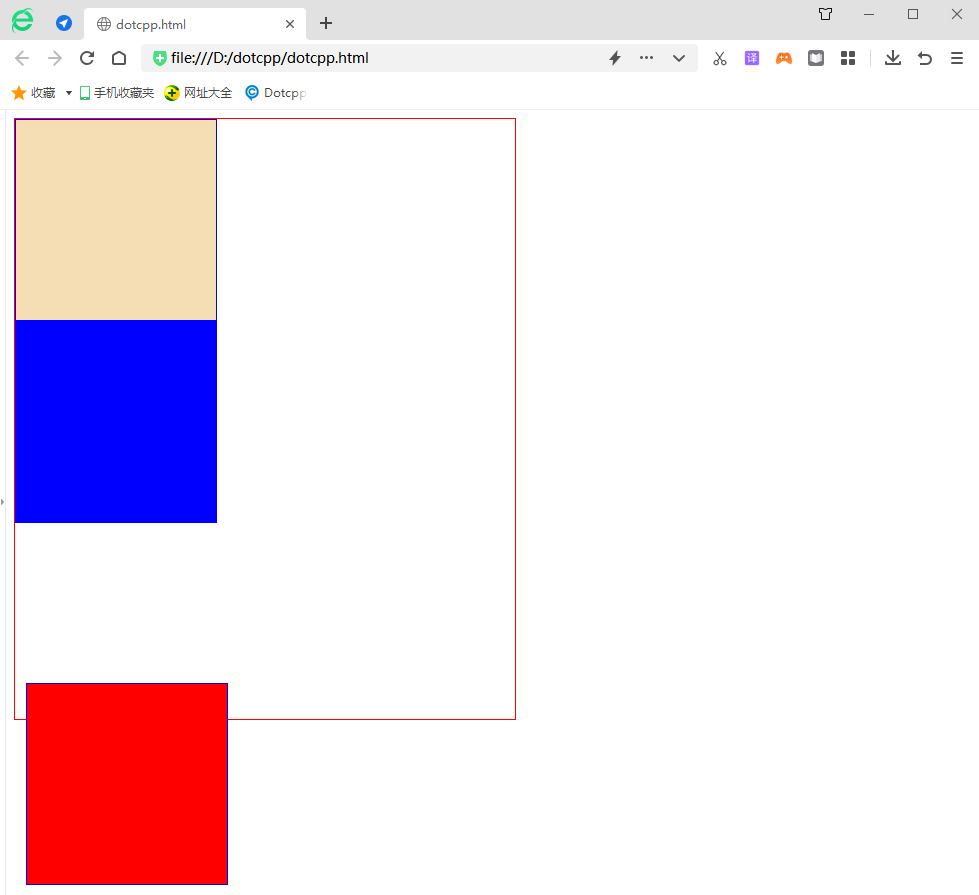
运行结果:

5. 粘性定位:sticky
粘性定位与前面介绍的四种定位方式不太一下,它像是相对定位和固定定位的结合体,当滚动页面时它的效果与相对定位相同,当元素滚动到一定程度时它又会呈现出固定定位的效果。比如一些网页上的导航菜单,当页面加载完成时它在自己默认的位置,当我们向下滚动页面时它又会固定在页面的最顶端。
举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> .out{ border: red 1px solid; height: 600px; width: 500px; } .in{ border: blue 1px solid; height: 200px; width: 250px; } </style> </head> <body> <div class="out" > <div class="in" style=" background-color: wheat;"></div> <div class="in" style=" background-color: red;"></div> <div class="in" style=" background-color: blue;"></div> </div> </body></html> |
运行结果:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程