因为我们直观的以为HTML网页是二维平面,因为文本、图像或其他元素都是按照顺序排列,但,实际的网页是三维立体的,元素之间可能会发生堆叠(重叠),可以通过 CSS 中的 z-index 属性来设置元素的堆叠顺序。
1. z-index属性的含义
一个元素在文档中的层叠顺序,用于确认元素在当前层叠上下文中的层叠级别。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
(1)z-index的属性值越高越靠前。
(2)元素可拥有负的 z-index 属性值。
(3)z-index 跟具体数字。
(4)z-index的数值不跟单位。
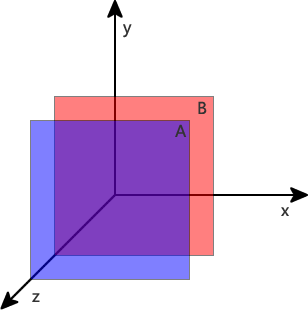
如下图所示:

如上图所示,这个属性的名字由坐标系统得来,其中从左向右是x轴,从上到下是y轴。从屏幕到用户是z轴。在这个坐标系中,较高z-index值的元素比较低z-index值的元素离用户更近,也就是说较高z-index值的元素最先呈现在用户的视野,这会导致较高z-index值的元素覆盖其他元素,这也称为堆叠或叠放。
通过 z-index 属性您可以创建更加复杂的网页布局,z-index 属性的可选值如下表所示:
| 值 | 描述 |
| auto | 默认值,堆叠顺序与父元素相等 |
| number | 用具体数值(整数)设置元素的堆叠顺序 |
| inherit | 从父元素继承 z-index 属性的值 |
关于元素的层级关系有以下几点需要注意:
(1)对于未设置 position 属性的元素或者 position 属性的值为 static 时,后定义的元素会覆盖前面的元素;
(2)对于设置有 position 属性且属性值不为 static 的元素,这些元素会覆盖没有设置 position 属性或者 position 属性值为 static 的元素;
(3)对于 position 属性值不为 static 且定义了 z-index 属性的元素,z-index 属性值大的元素会覆盖 z-index 属性值小的元素,即 z-index 属性值越大优先级越高,若 z-index 属性值相同,则后定义的元素会覆盖前面定义的元素;
(4)z-index 属性仅在元素定义了 position 属性且属性值不为 static 时才有效。
2. z-index应用案例
举例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>CSS z-index</title> <style type="text/css"> div{ width: 200px;height: 200px; text-align: center; font-size: 50px; line-height: 200px; position: absolute; } #red{left: 100px;top: 100px;} #green{left: 200px;top: 200px;} </style> </head> <body> <!-- Z-index层叠性原则: 1.同层级元素(或position:static)默认情况下文档流后面的元素会覆盖前面的。(后来居上) 2. 对于同级元素,position不为static且z-index存在的情况下z-index大的元素会覆盖z-index小的元素, 即z-index越大优先级越高。 --> <div id="red" style="background: red;z-index: 0;">A</div> <div id="green" style="background-color: green;">B</div> <div id="blue" style="background-color: blue;z-index: -1;">C</div> </body></html> |
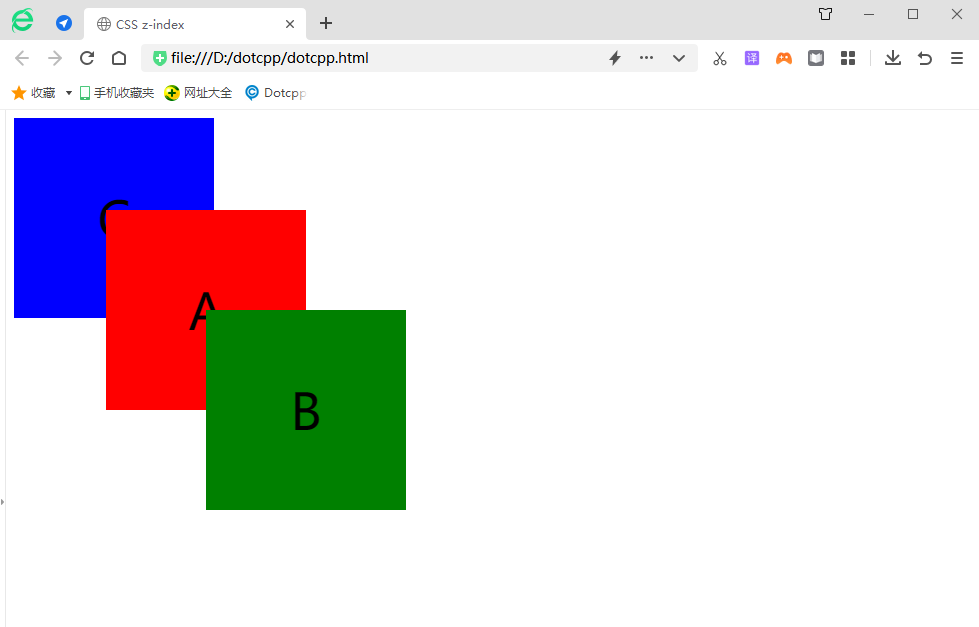
运行结果:

z-index的一些理解误区
一般我们会说:z-index属性只有和定位元素(position不为static的元素)一起使用的时候,才起作用,那首先这种说法是错误的,因为在css3中flex盒子的子元素也可以设置z-index属性。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程