什么是响应式布局?
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。在移动互联网高度发达的今天,我们在桌面浏览器上开发的网页已经无法满足在移动设备上查看的需求。传统的开发方式是PC端开发一套页面,手机端再开发一套页面。但是这样做非常麻烦,随着不同的终端越来越多,你需要开发多个不同版本的页面。而使用响应式布局只要开发一套就够了。EthanMarcotte在2010年5月份提出了响应式布局的概念,简而言之,就是一个网站能够兼容多个终端。
| 开发方式 | 移动web开发+PC开发 | 响应式开发 |
| 应用场景 | 一般在已经有PC端的网站,开发移动站的时候,只需单独开发移动端。 | 针对新建站的一些网站,现在要求适配移动端,所以就一套页面兼容各种终端,灵活。 |
| 开发 | 针对性强,开发效率高 | 兼容各种终端,效率低 |
| 适配 | 只适配 移动设备,pad上体验相对较差 | 可以适配各种终端 |
| 效率 | 代码简洁,加载快 | 代码相对复杂,加载慢 |
响应式开发与移动端与PC端分别开发的区别:响应式开发只编写一套界面,通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。移动端与PC端分别开发,通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机, 从而请求服务器,返回不同的页面。
响应式开发的原理?
响应式开发的原理是使用CSS3中的Media Query(媒体查询)针对不同宽度的设备设置不同的布局和样式,从而适配不同的设备。
SS3 @media 查询定义和使用:
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
例如屏幕宽度小于 500 像素则修改背景颜色(background-color)为红色。
要实现响应式布局,常用的方式有以下几种:
(1)使用 CSS 中的媒体查询(最简单);
(2)使用 JavaScript(使用成本比较高);
(3)使用第三方开源框架(例如 bootstrap,可以很好的支持各种浏览器)。
设置 meta 标签
首先,我们需要设置 meta 标签来告诉浏览器,让视口(网页的可视区域)的宽度等于设备的宽度,并禁止用户对页面的缩放,如下所示:
1 | <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> |
在设置视口时需要注意,视口就是网页可见区域的尺寸,设置视口时只设置宽度就行,不用在乎高度,具体高度由网页内容自动撑开。上面 meta 标签中内容的含义如下:
● viewport:即视口,表示网页的可视区域;
● width:控制 viewport 的大小,可以指定一个具体的值,例如 600,也可以是由关键字组成的特殊值,例如 device-width 就表示设备的宽度;
● initial-scale:表示初始缩放比例,也就是页面第一次加载时的缩放比例;
● maximum-scale:表示允许用户缩放的最大比例,范围从 0 到 10.0;
● minimum-scale:表示允许用户缩放到最小比例,范围从 0 到 10.0;
● user-scalable:表示用户是否可以手动缩放,“yes”表示允许缩放,“no”表示禁止缩放。
媒体查询
CSS 媒体查询可以根据指定的条件,针对不同的媒体类型(screen print)定义不同的 CSS 样式,让使用不同设备的用户都能得到最佳的体验。
用HTML举例:
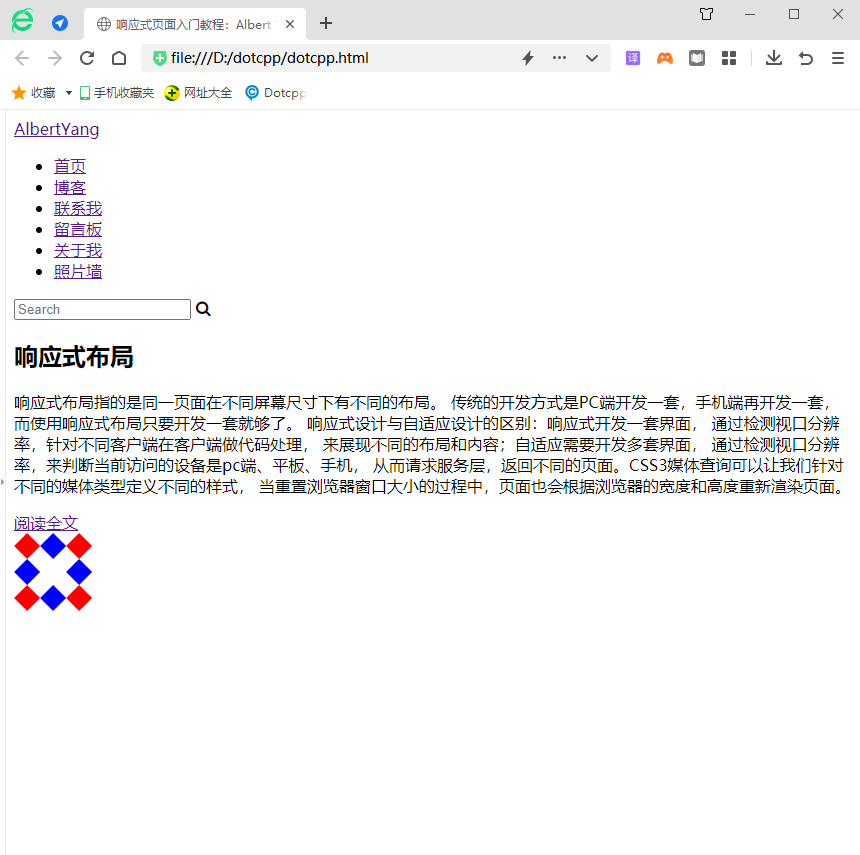
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>响应式页面入门教程:Albert Yang</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"></head> <body> <header> <a href="#">AlbertYang</a> <ul> <li><a href="#">首页</a></li> <li><a href="#">博客</a></li> <li><a href="#">联系我</a></li> <li><a href="#">留言板</a></li> <li><a href="#">关于我</a></li> <li><a href="#">照片墙</a></li> </ul> <div> <input type="text" placeholder="Search"> <i class="fa fa-search" aria-hidden="true"></i> </div> </header> <div> <div> <h2>响应式布局</h2> <p> 响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。 传统的开发方式是PC端开发一套,手机端再开发一套,而使用响应式布局只要开发一套就够了。 响应式设计与自适应设计的区别:响应式开发一套界面, 通过检测视口分辨率,针对不同客户端在客户端做代码处理, 来展现不同的布局和内容;自适应需要开发多套界面, 通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机, 从而请求服务层,返回不同的页面。CSS3媒体查询可以让我们针对不同的媒体类型定义不同的样式, 当重置浏览器窗口大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。 </p> <a href="#">阅读全文</a> </div> <img src="img.png"> </div></body> </html> |
运行结果:

下面通过一个综合的示例来演示一下响应式布局的实现:
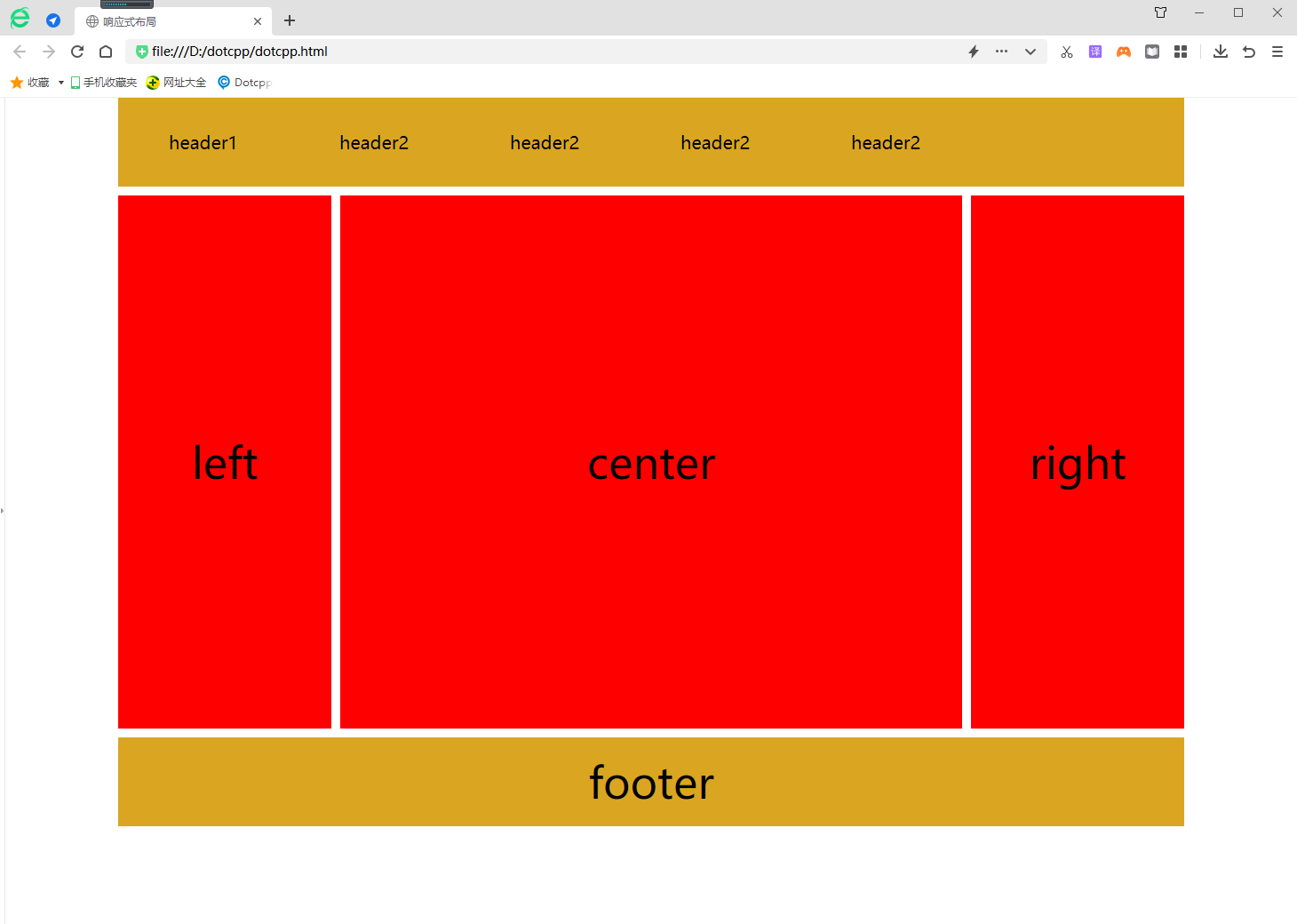
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>响应式布局</title> <meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" /> <style> *{ margin: 0px; padding: 0px; font-family: "微软雅黑"; } #head, #foot, #main { height: 100px; width: 1200px; /*width: 85%;*/ background-color: goldenrod; text-align: center; font-size: 48px; line-height: 100px; margin: 0 auto; } #head div{ display: none; font-size: 20px; height: 30px; width: 100px; background-color: green; float: right; line-height: 30px; margin-top: 35px; } #head ul{ width: 80%; } #head ul li{ width: 20%; float: left; text-align: center; list-style: none;font-size: 20px; } #main{ height: auto; margin: 10px auto; overflow: hidden; } .left, .center, .right{ height: 600px; line-height: 600px; float: left; width: 20%; background-color: red } .center{ width: 60%; border-left: 10px solid #FFF; border-right: 10px solid #FFF; box-sizing: border-box; } @media only screen and (max-width: 1200px) { #head, #foot, #main{ width: 100%; } } @media only screen and (max-width: 980px) { .right{ display: none; } .left{ width: 30%; } .center{ width: 70%; border-right: hidden; } } @media only screen and (max-width: 640px) { .left, .center, .right{ width: 100%; display: block; height: 200px; line-height: 200px; } .center{ border: hidden; border-top: 10px solid #FFFFFF; border-bottom: 10px solid #FFFFFF; height: 600px; line-height: 600px; } #head ul{ display: none; } #head div{ display: block; } } </style> </head> <body> <div> <header id="head"> <ul> <li>header1</li> <li>header2</li> <li>header2</li> <li>header2</li> <li>header2</li> </ul> <div>icon</div> </header> <section id="main"> <div class="left"> left </div> <div class="center"> center </div> <div class="right"> right </div> </section> <footer id="foot"> footer </footer> </div> </body></html> |
运行结果:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程