这个事要从90年代讲起...
最早,我们电视上看到的动画片,其实就是很多张不同动作的图连贯起来的效果(请大家仔细体会这个道理),由于每张图片都有渐进的不同,在连贯的这个时差一旦小于人眼能识别的频率,我们就分辨不出这是不同张图片了

而代码实现也是这个原理,即准备多张不同时期的分解动作,我们用程序控制时间差、连贯执行起来即可。
那么接着前面我们学习的loadimage和putimage,我们可以这样准备
首先loadimage函数可以使用另外一种形式即不指定图片大小
1 | loadimage(&img,".//123.jpg"); / |
其次,再使用putimage时我们不再使用之前讲的那么简单的参数版本,而是使用更多参数的一个版本:
1 2 3 4 5 6 7 8 | void loadimage( IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针 LPCTSTR pResType, // 资源类型 LPCTSTR pResName, // 资源名称 int nWidth = 0, // 图片的拉伸宽度 int nHeight = 0, // 图片的拉伸高度 bool bResize = false // 是否调整 IMAGE 的大小以适应图片); |
我们注意看这其中的参数,
1 2 3 4 5 6 7 8 9 10 | void putimage( int dstX, // 绘制位置的 x 坐标 int dstY, // 绘制位置的 y 坐标 int dstWidth, // 绘制的宽度 int dstHeight, // 绘制的高度 IMAGE *pSrcImg, // 要绘制的 IMAGE 对象指针 int srcX, // 绘制内容在 IMAGE 对象中的左上角 x 坐标 int srcY, // 绘制内容在 IMAGE 对象中的左上角 y 坐标 DWORD dwRop = SRCCOPY // 三元光栅操作码); |
大家注意参数,前两个参数很好理解,是图片的输出起始坐标,第二个参数表示的是绘制的高度和宽度,即图片大小。
第五个参数是image对象,这个没问题。第六和第七个参数有意思了,他俩表示的是image图像中的左上角位置,那么加上前面第三第四参数的作用,我们就可以做到选择性的输出图片中的部分内容!!最后一个参数不用管,空着也可以(有默认参数)
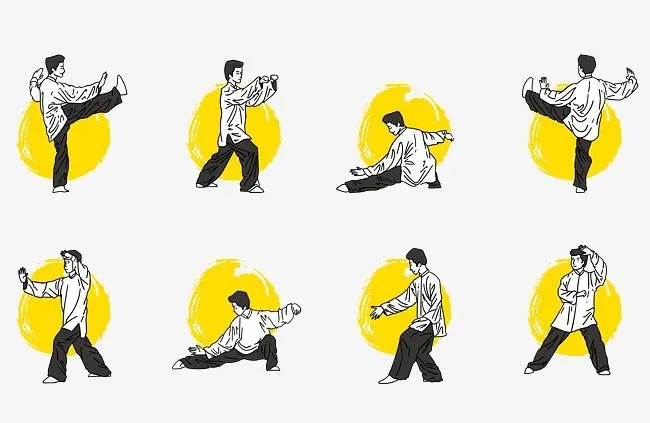
我们先给大家提供一张太极拳分解图,大家自行下载命名为123然后放到自己的项目路径下。

那么我们可以尝试如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //www.dotcpp.com#include <graphics.h> // 引用图形库头文件#include <conio.h>int main(){ int i; IMAGE img; initgraph(640, 480); // 创建绘图窗口,大小为 640x480 像素 loadimage(&img,".//123.jpg"); //加载项目中的图片 putimage(0,0,160,210,&img,0,0); getch(); // 按任意键继续 closegraph(); // 关闭绘图窗口 return 0;} |
大家可以运行发现,会把整个图片的第一个分解动作显示出来

至于为什么是160*210的大小,这里也是大约计算出来的,因为这张的图片的整体大小是可知的,两行八个子图,我们计算平均值即可。
那么我们如果想显示全部图片形成动画效果,我们要做的就是每次显示不同位置的子图!通过调整putimage的参数即可!
大家可以看我的参考代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | //www.dotcpp.com#include <graphics.h> // 引用图形库头文件#include <conio.h>int main(){ int i; IMAGE img; initgraph(640, 480); // 创建绘图窗口,大小为 640x480 像素 loadimage(&img,".//123.jpg"); //加载项目中图片 while(1) { for(i=0;i<4;i++) { putimage(0,0,160,210,&img,i*160,0); Sleep(300); } for(i=0;i<4;i++) { putimage(0,0,160,210,&img,i*160,210); Sleep(300); } } getch(); // 按任意键继续 closegraph(); // 关闭绘图窗口 return 0;} |
因为想实现不停运动,故外层写了一个死循环,内层两个for循环分别播放上面四个图和下面四个图,方便大家理解。
怎么样,大家看明白了吗?
大家可以使用其他分解适量图,比如人物的运动、游戏中各种效果,都是这个原理,只要我们有原来的图片都可以让它动起来!
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程